FIGMA
Casandra Crețu
Head of Design
cu +9 ani experiență
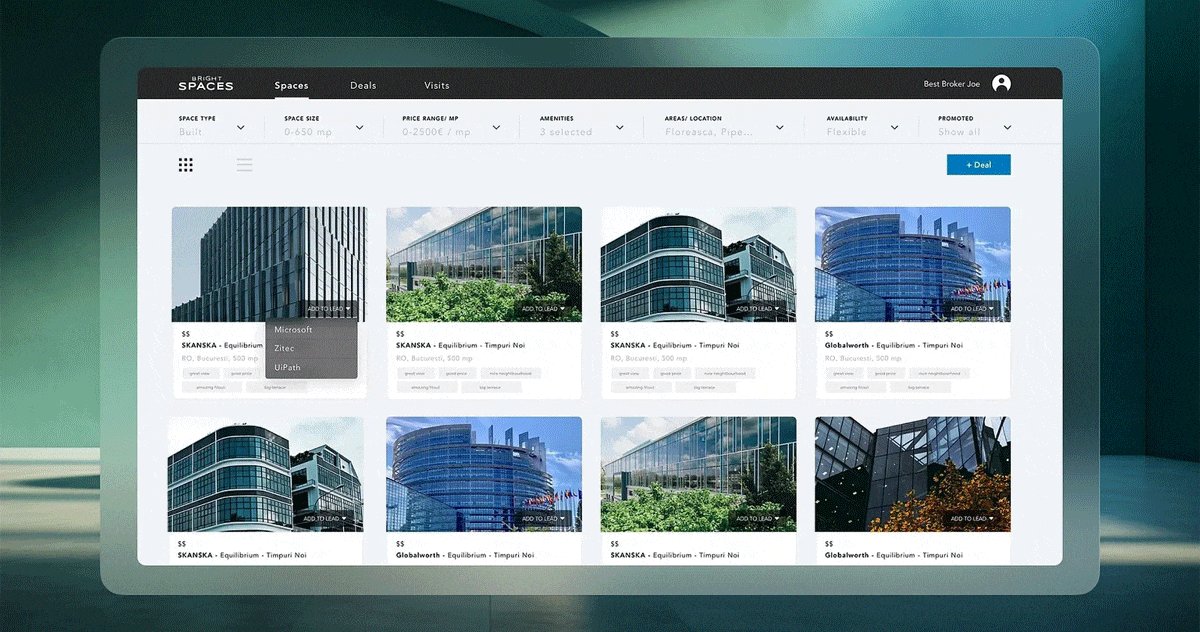
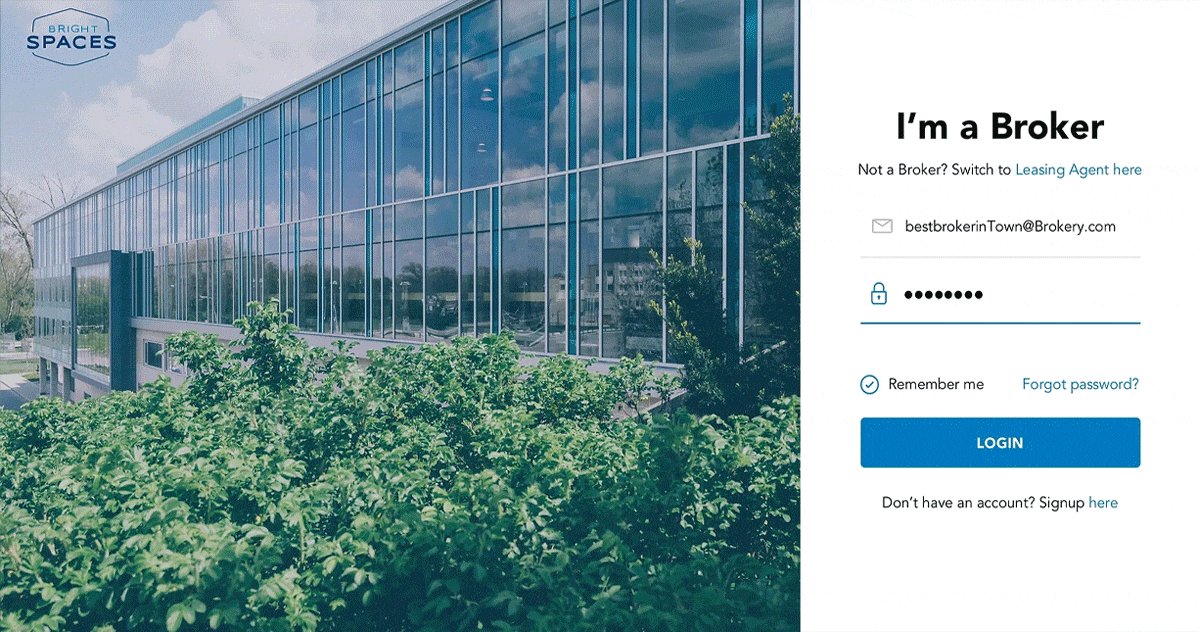
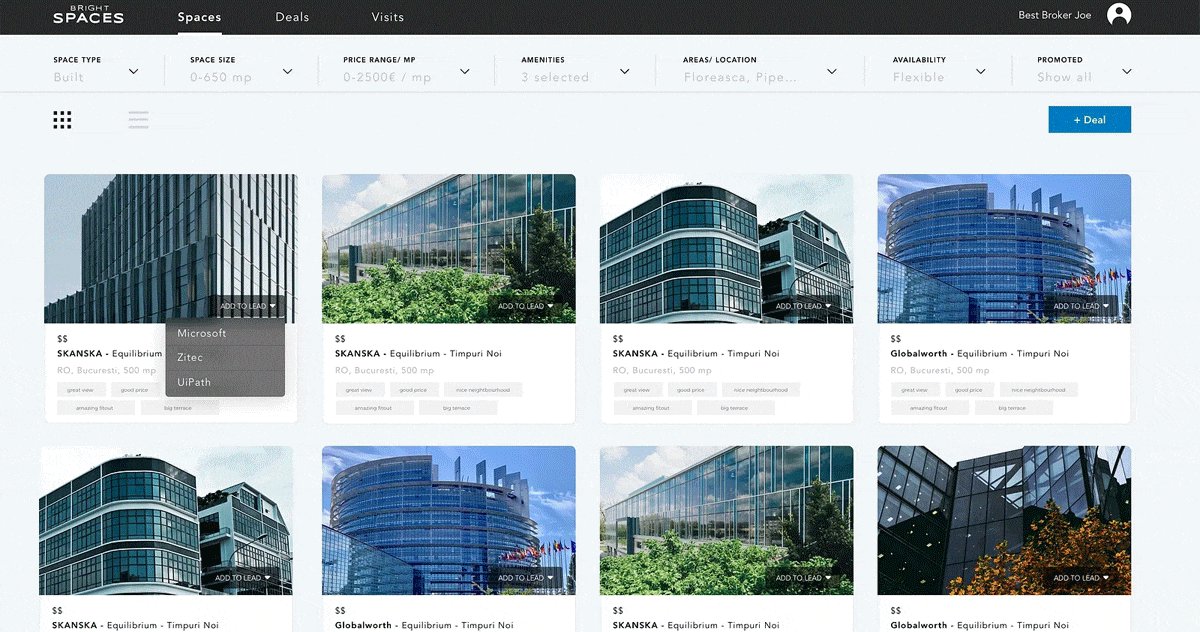
În cadrul cursului vei crea un landing page complet în Figma și vei primi feedback constant

Figma. Mai mult decât grafică.
Învață cel mai utilizat tool de design și funcțiile sale în 14 lecții live online.
După curs, vei rămâne cu o serie de materiale utile, create cu suportul lectorului: LinkedIn banner, wireframe, logo, moodboard și un landing page complet.

Casandra Crețu
@CGArtefacts
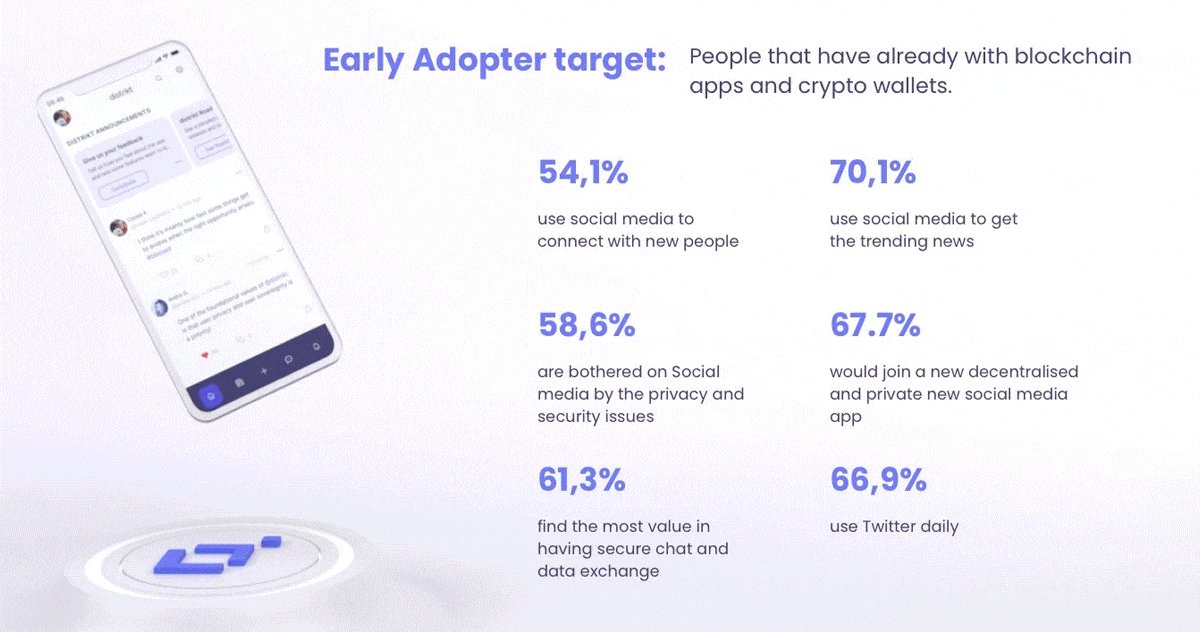
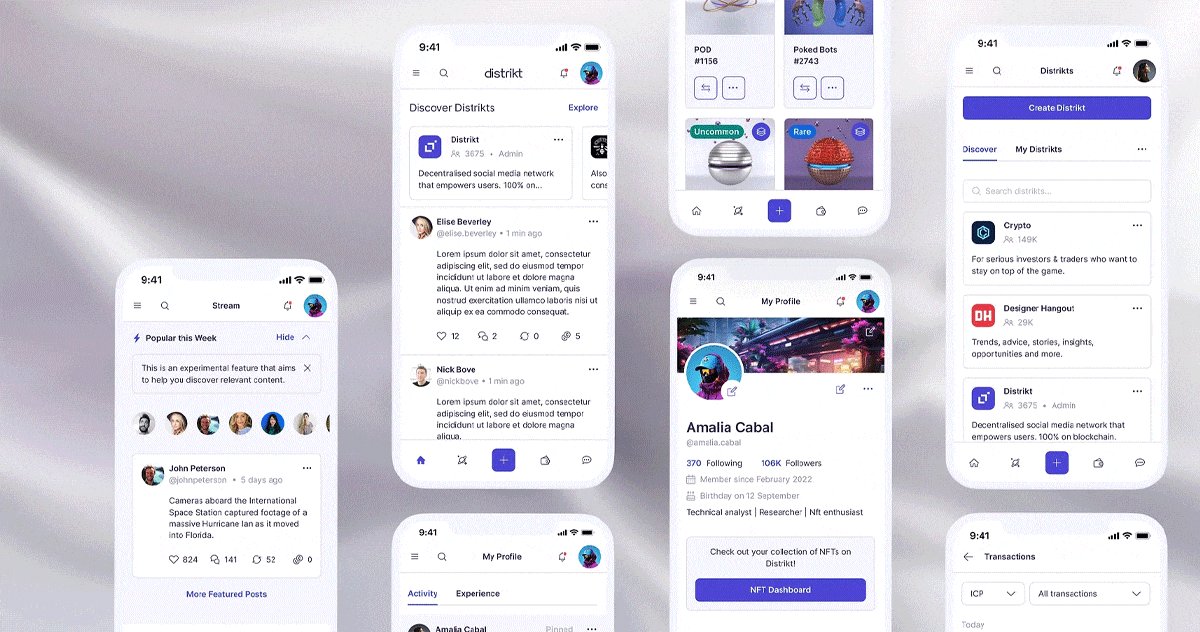
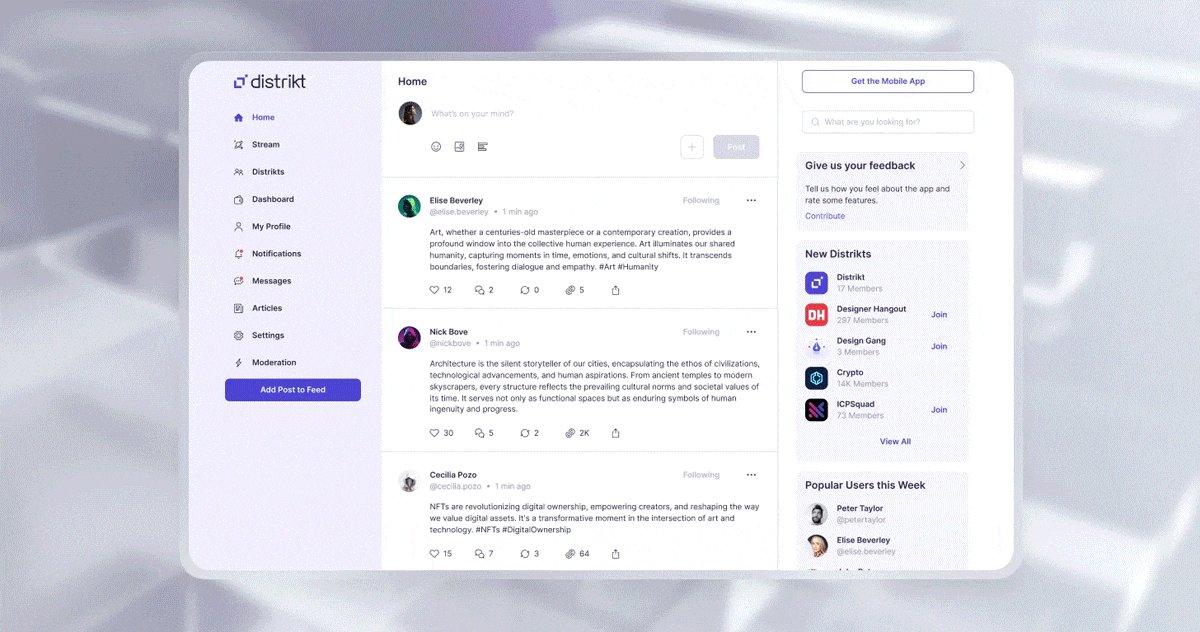
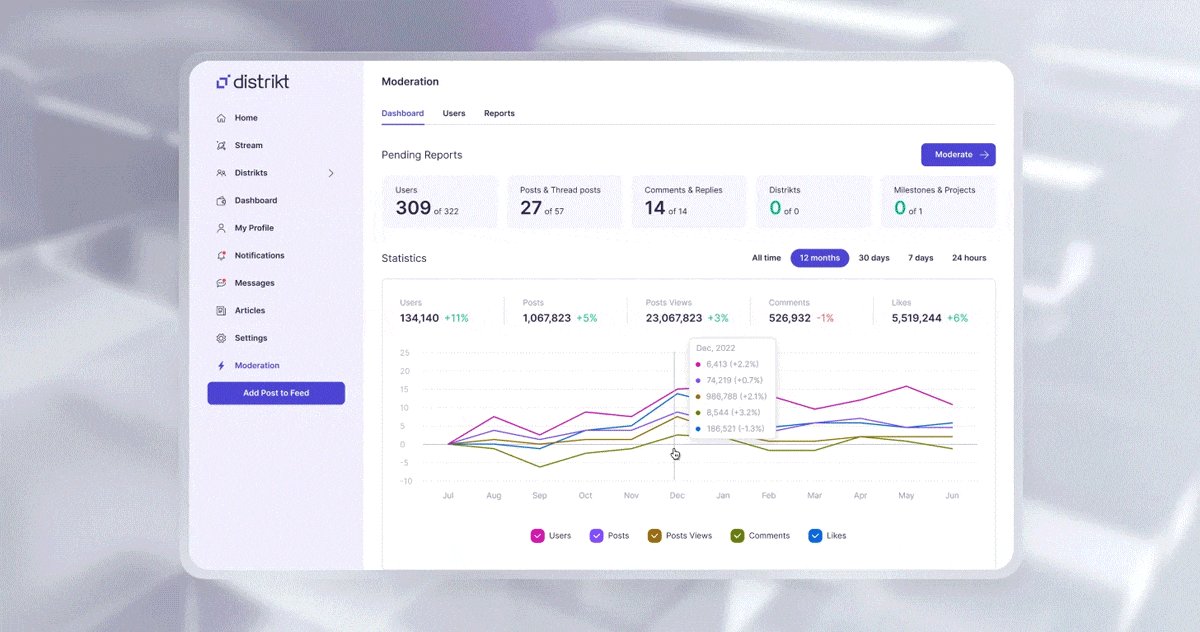
- Head of Product Design pentru distrikt.app, o platformă cu peste 140.000 de utilizatori după primul an
- 10 ani de experiență în web design,UI/UX și Product Design
- A lucrat atât cu agenții, cât și cu start-ups și corporații. Diversitatea în proiecte i-a oferit o experiență holistică și cuprinzătoare în Product Design și UX/UI Design
- Proiectele ei acoperă industrii precum FinTech, CleanTech, blockchain, real estate, fashion, white goods, VR/AR
- Consultant pentru VR/AR User Experience, cu skill-uri de 3D modelling & animation
Evoluează în carieră și obține proiecte mai complexe, învățând Figma. Vei ști să creezi vizualuri și layouturi de website, să colaborezi mai bine cu echipa de design și să înveți un nou skill din aria de grafică
Folosește Figma pentru a integra rezultatele din user research în design-urile tale și creează produse mai atrăgătoare. Învață să folosești Auto-Layout pentru a-ți aduce pagina în mid-fidelity
Înțelege cum sunt create proiectele în Figma pentru a le descrie mai bine în prezentările tale. Vei colabora mai bine cu echipa de design și vei oferi feedback competent
Planifică și optimizează etapele de marketing a produselor cu ajutorul prototipurilor și vizualurilor create în Figma și colaborează mult mai eficient cu echipa de design
- Ce este Figma și ce putem realiza cu Figma
- Figma Community & FigJam
- Interfața Figma (Toolbar, Layers, Pages, Assets, Design panel, Inspect)
- Aplicația nativă vs Figma Web
- Tool-urile principale
- Plugins
- Crearea și manipularea formelor și obiectelor
- Proprietățile unice ale fiecărui obiect
- Redenumirea, gruparea, alinierea și spațierea obiectelor
- Exercițiu Icebreaker cu StickyNotes
Descoperă Figma prin explorarea diverselor tool-uri și funcții. Repetă exercițiul de la curs.
- Tool-uri de creație: text, vector, paths, shapes, pen & pencil tool
- Adăugarea și Editarea Imaginilor
- Vector vs Raster
- Blending Modes
- Alegerea fonturilor și prelucrarea lor
- Operațiuni Booleene
- Proprietatile layerelor (Stroke, Fill)
- Efecte layer: Blur, Layer Blur, Shadows, Layer Blend
- Masking
- Exercițiu in-class: creating an instagram-ready visual
Creează un banner pentru LinkedIn folosind tool-urile învățate.
- Tipuri de ecrane: Desktop, Tableta, Mobile
- Publicul țintă și proiectarea interfețelor accesibile
- Alinieri, Spatieri si Layout, Griduri
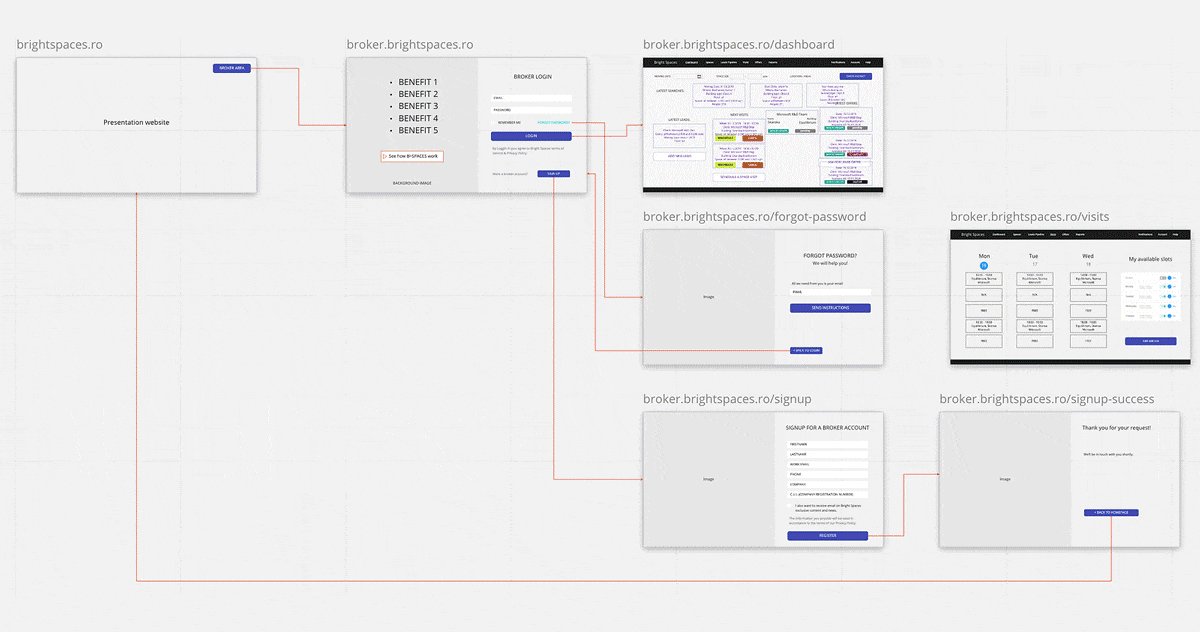
- Construirea unui Wireframe
- Wireframe vs Low-fidelity / High-fidelity Mock-ups
- Elementele unei pagini web: Header, meniu, sectiuni, footer
- Ierarhia elementelor și a textului în pagini web
Folosind goodbrief.io, generează un brief pentru un landing page și crează wireframe-ul paginii.
- Cum folosim culorile într-un design
- Crearea unei palete de culori
- Culori și stiluri de culori (Hue, Saturation, Luminosity)
- Utilizarea plugin-urilor
- Organizarea și gestionarea tonurilor de culoare într-o documentație
- Light Theme/Dark Theme
Creați o paletă de culori pentru LP-ul de la tema 2, și creează un moodboard în baza ei. Dacă e nevoie, ajustează paleta de culori în funcție de moodboard.
- Instalarea fonturilor
- Lucrul cu Text și Stilizarea Textului
- Typography, Fonturi și editarea fonturilor vectoriale
- Ierarhia textelor în design
- Crearea stilurilor de text cu ajutorul plugin-urilor
- Utilizarea lor într-un design
- Rigle, griduri și coloane. Utilizarea lor în design
Creează un logo pentru LP-ul tău folosind tool-urile de manipulare fonts și plugin-uri care te pot ajuta la stilizarea textului.
- Utilizarea constrângerilor
- Webpage design utilizând constrângeri
- Lucrul cu Componente și Grupuri de Componente
- Componente Dinamice
- Denumirea și Gruparea componentelor
- Introducere în Auto-layout
- Auto-Layout cu Componente și Constrângeri
- Crearea elementelor auto-layout și utilizarea lor
- Tipuri de Frame-uri în Auto-Layout
- Redimensionarea relativă și poziționările absolute
Folosind AutoLayout, adu LP-ul tău în stadiul de mid-fidelity: aplică paleta de culori, adaugă logo-ul și imagini care corespund cu moodboard-ul creat.
- Cum folosim Design Systems
- Beneficiile unui Design System
- Exemple de Design System cunoscute: Ex Carbon Design, Material UI, etc
- Best Practices în folosirea Design Systems
- Cum construiesti un Design System custom
- Publicarea componentelor ca Librarie
Transformă header-ul, footer-ul și butoanele paginii tale web într-o componentă.
- Access de edit și Lucru în Echipă în Figma
- Colaborarea în crearea unui design
- Distribuirea și prezentarea designului
- Exercițiu la clasă: creăm infographics și bannere pentru LP-uri
Implementează vizualul rezultat de la workshop în LP-ul tău.
- Design pentru web, tableta si mobil
- Breakpoints si layouts
- Design cross-platform: reguli și best practices
- Documentare si testare
- Auto-layout pentru ecrane responsive
Optimizează design-ul LP-ului tău pentru mobil și desktop
- Realizarea de componente complexe: formulare, grafice, meniuri de tip dropdowns
- Realizarea de interacțiuni complexe pentru prototipare
- Înțelegerea standardelor de accesibilitate web
- Testarea și verificarea accesibilității în Figma
- AI în Figma
- Plugins
- Fișierele folositoare din Figma Community
Creează un slider de tip carusel sau benefit cards pentru LP-ul tău.
- Legarea frame-urilor și crearea de interacțiuni
- Pre-populare a proiectului cu imagini sau texte de tip placeholder
- Adaugarea de tranzitii intre ecrane & animații
- Overflow scrolling
- Adaugarea de interactiuni intre elementele din pagini
- Prezentarea unui proiect cu tranzitii
- Folosirea componentelor în prototipare
Finalizează LP-ul tău, creând interacțiuni pentru pagină.
- Review pe prototipurile create
- TIpuri de Mockups
- Realizarea de Mockups
- Plugins folositoare
- Cum prezinți ierarhic un proiect
Pregătește prezentarea finală a proiectului tău.
- Prezentarea proiectelor finale
- Cele mai bune practici pentru prezentarea materialelor create
- QnA final
Creează layout-uri și website-uri care surprind clienții, dar și userii care ajung pe pagină prin design și interactivitate
Vei ști cum să construiești un website adaptat și optimizat pentru desktop și mobile
Vei ști să folosești orice feature din Figma pentru a-ți îmbunătăți calitatea proiectelor și a te diferenția în industrie